We have already seen how to use LabVIEW NXG to Develop, Build and Deploy WebVI. In this blog, I have talked about a few more options in WebVI on how to use the online resources and embed it in your WebVI.
I have also embedded some interactive examples developed using NXG WebVI here
NXG WebVI Front Panel page and HTML page
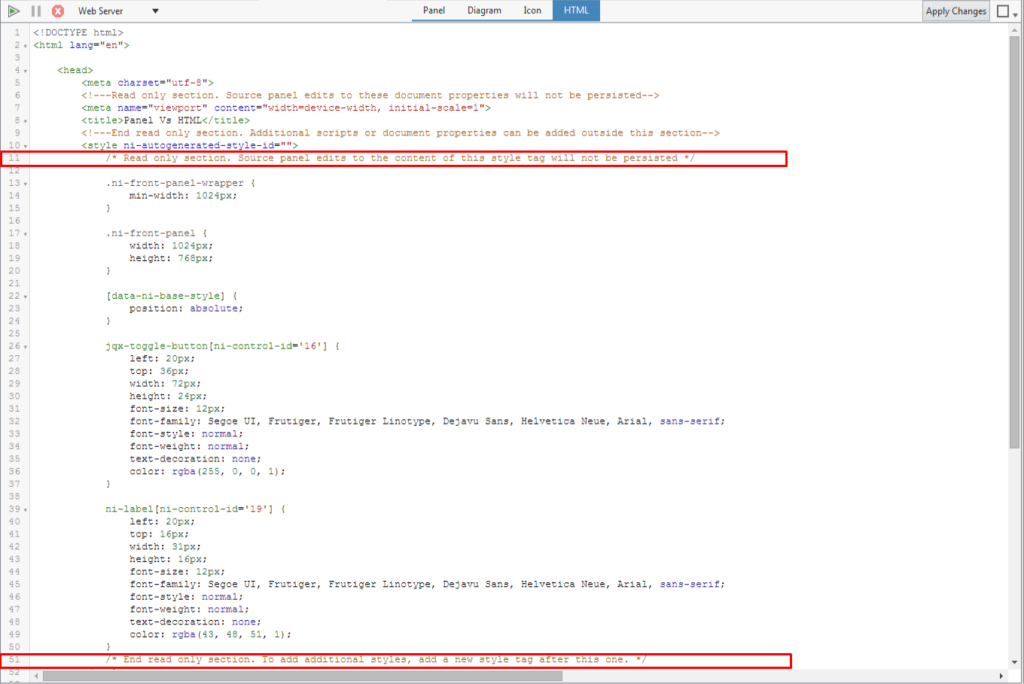
HTML page in WebVI is the HTML view of the WebVI Front Panel. For every object that is dropped in the NXG Front Panel, an HTML code of the object and CSS property will be automatically created in the HTML page. Similarly, If we make any changes on the HTML page that will, in turn, get reflected on the NXG Front Panel (conditions apply). There are few rules to develop a UI using HTML page
- The developer should not code within the read-only section of the HTML page
- Object developed using the HTML page will not have its corresponding Block Diagram terminal
- Properties of Object developed using NXG Front Panel can be edited by adding a style sheet and CSS properties
- Functions and Events can be captured in the LabVIEW block diagram (not available until NXG 2.1) as well as in HTML page


Embed Web Pages using WebVI HTML
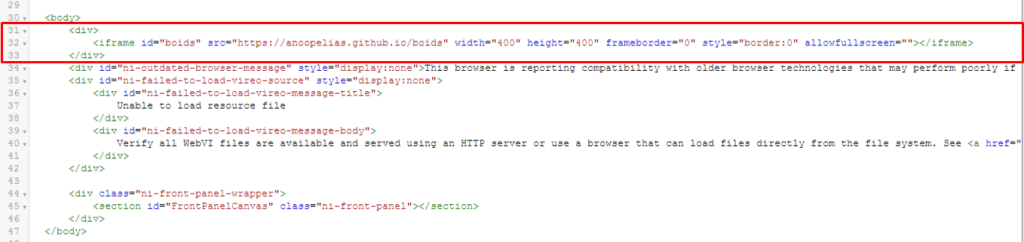
We can embed any Web Page into the NXG front panel using the HTML page. For example, I have used an interesting boids algorithm GitHub page from http://anoopelias.github.io/boids/# and embedded it into a LabVIEW NXG WebVI
- Get the link of the web page that you need to embed.
- Go to NXG HTML Page and body section create a new div and use the iframe to add the WebPage

Access Images using URL
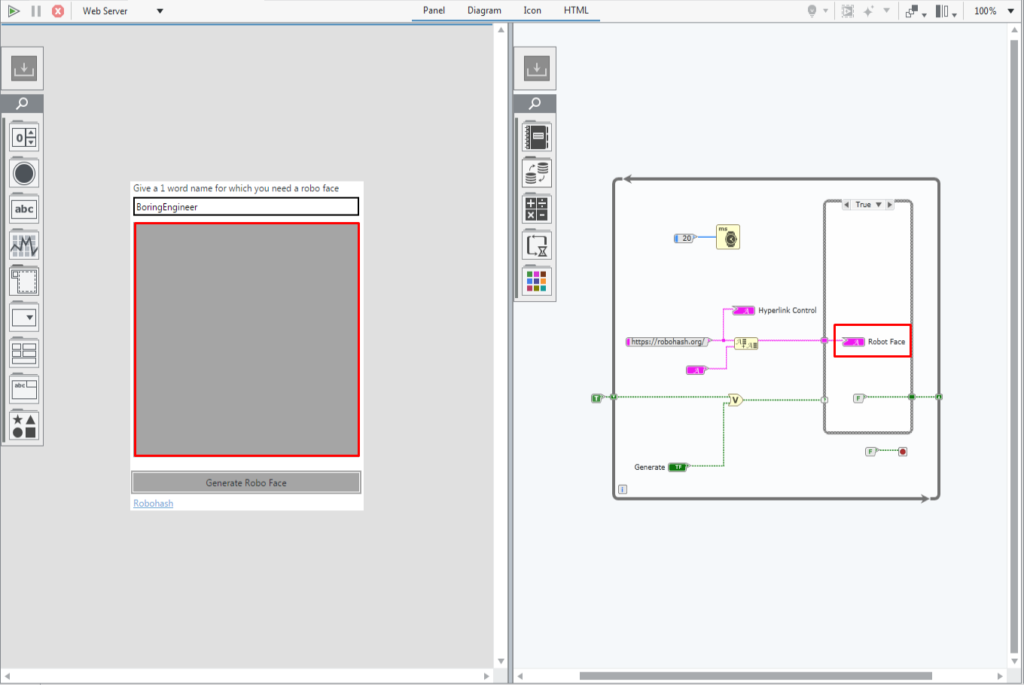
LabVIEW NXG provides a URL Image control underdrawing Palette. Using this, we can display any images from the web (This example uses Robohash.org to display images)
All we need to do is,
- Input the URL to the indicator in the block diagram as shown in the example below

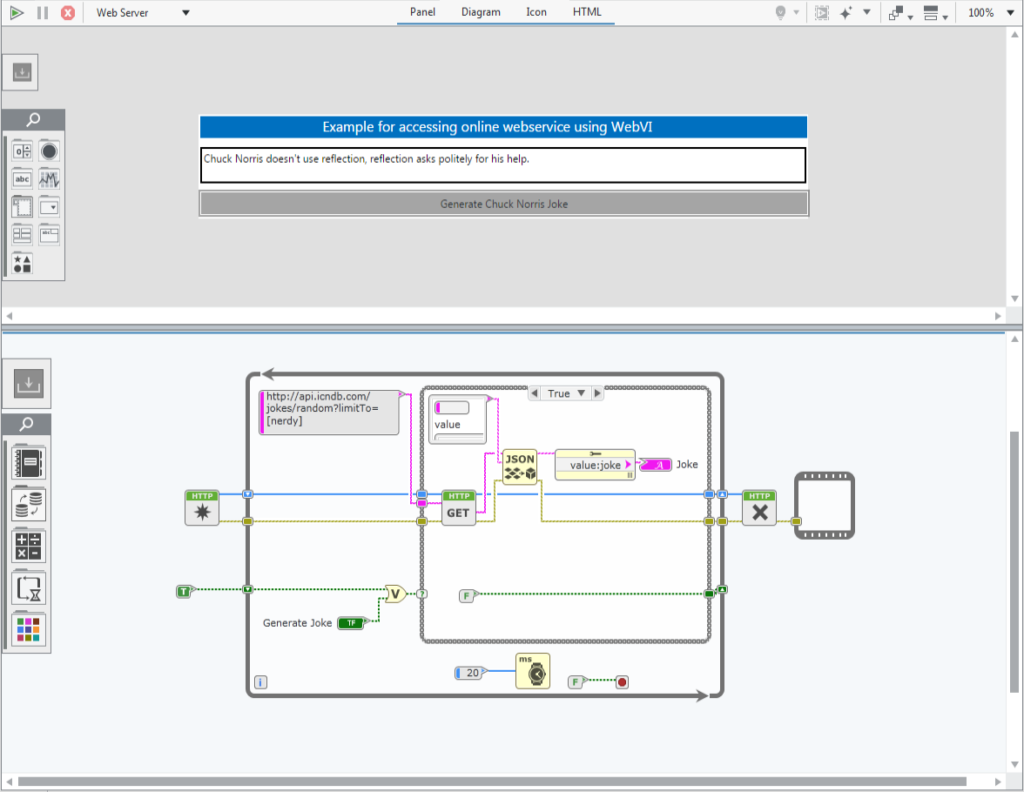
Access WebService
Using the HTTP API’s developer can query any Web services, get information and display it. For example, I have used a Joke Service from http://www.icndb.com/api/ to display a random Chuck Norris jokes on every click.
This example uses,
- HTTP API’s in WebVI (HTTP is a mostly used web protocol)
- Get HTTP request to query for jokes
- Uses Unflatten JSON to parse the response and display it in a string

Hope this is useful 🙂 Have fun with NI Web Technology!
Share and Subscribe to my future blogs

NI Web Technology: Monitor and Control Systems - Boring Engineer
[…] Similarly, use the ‘GET Trend Data’ API in the Web VI to request the data from the server and display it in the front panel. I have talked about how to develop, build and deploy the Web VI here and how to use the Web Service in the WebVI here […]